iTunes Announcement
The Apple website has been replaced with a very exciting advert.

What do you think? Will they be revealing a beautiful new look iTunes, an online music streaming service or the demise of Ping?
The Apple website has been replaced with a very exciting advert.

What do you think? Will they be revealing a beautiful new look iTunes, an online music streaming service or the demise of Ping?
I have just downloaded this iPhone application and am very excited! You can set up services to send push notifications to the phone or even use their API to create a new instance of sending a notification.
There is a chrome extension I have just installed as well which allows with a touch of a button, to send the page to the phone!
Brilliant
As apart of the full API I have made available, there are now various RSS feeds across the site. From photos, to projects and of course blog entries. A full list of feeds are detailed in the API docs. As you can see they are all available in JSON format as well.
In other news, I have managed to retrieve every blog post (except for one image) and the blog is back in full - well, except for the tags and comments.
I have almost completed the Mobile Applications module. Code is submitted, tutorial is written up and poster made. All that is now left to do is a presentation on Thursday.
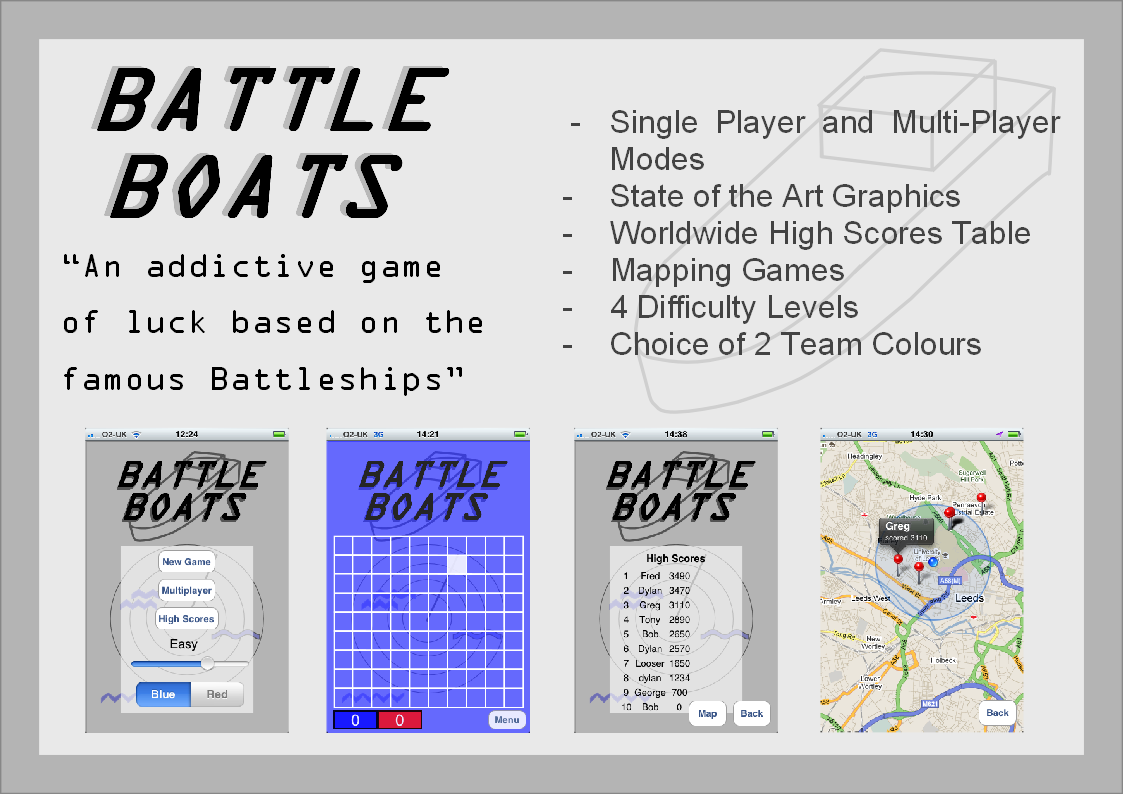
As promised, I am sharing what I have done with you.
The tutorial is available as a PDF and explains what the application does and how. It guides you through the processes to make the application yourself.
You do need background knowledge of iOS development and a basic understanding of the key frameworks.
The full code is available as well to see. If you have a Mac with xCode then feel free to build and use the application. You will need to edit a couple of properties before, feel free to get in touch if you need help.
This is the poster that gives a brief outline of the application along with some screenshots.

This semester, I am working on the Arduino Platform to design and make an embedded system. We have been given free reign (as long as Dr Evans things it's do-able within the time limitations) to make whatever we like.
In the labs, we have been learning the basics of the platform, getting familiar with the IDE and code libraries.

My first idea was some kind of remote control doing various things, but then I remembered my Electronic Clothing idea I had last year! So, I am currently toying with this idea:

Introducing the MAC: Multimeda Access Coat
From the fantastic sketch, you can see I am hoping to have a screen and keypad in each sleeve, earphones, possible connected to an iPhone dock type thing, temperature and wind sensors, GSM receiver (so that you can text the coat), maybe GPS?
Although in the early stages of development, I have invested in an £8 coat from Primark.

The coat is coming along. The VDU in the arm is fitted along with the two scrolling buttons.

Yesterday, I went down to London (on the 0505 train) for Rewired State's Hack day, held at the Guardian Offices. A busy day in London with the Boat Race (well done Oxford) and a protest.
Using open data from data.gov.uk, the theme was to create a tool for government, citizens or businesses. We had about 6 and a half hours to do it. Obviously I went along with no plan and no data ready so I began by going through some of the datasets to see what I could find.
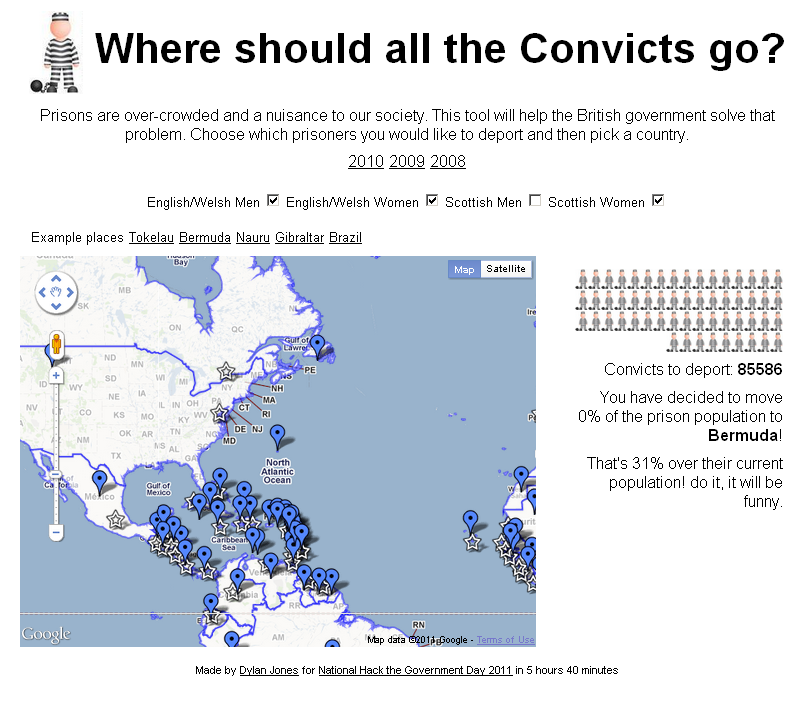
There was a crime theme in the air so I decided on using prison population data.
Introducing: Where Should All the Convicts Go? A tool designed to help the government decide which countries to deport prisoners to. Coded primarily in Javascript, with a hint of PHP.

There were loads of fantastic hacks put together including games, crime mapping tools, complaint tools, weather, political and more.
Hello
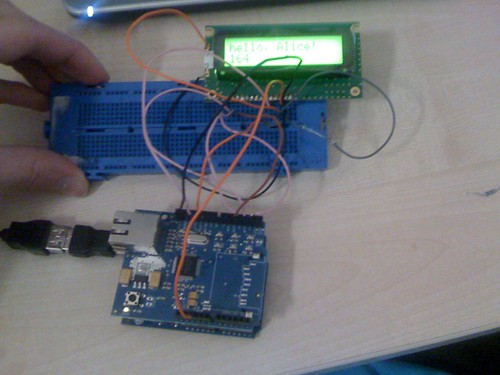
I have been working on a couple of quick projects recently that I thought I would like to share with you. The first one was inspired my my recent trip to India. Myself and Alice wanted to make contact everyday to the UK to either of our families by email or text. It worked out that we both ended up sending a message each so that both sets of parents knew where we were, what we had been up to and more importantly that we were safe.
Looking back at the bill from O2, this did not work out too expensive. I thought there might be a better way, be using some kind of relay service. There does not appear to be anything designed for travellers in this respect so I thought, that seems like a fun thing to make.
Keep in Touch Abroad lets users make posts via the site, SMS or email and then pushes them in real-time to the users subscribers who can decide to have notifications via the site, SMS or email. Users can attach location, photos, videos or audio to their posts too!
I have not officially launched it yet but am thinking a closed-beta release due to the limit of texts that can be sent via the O2 API (20 a day).
If you are interested in giving this product a go then hit me up on twitter @dylan8902 or email dylan@dylanjones.info
The second little project answers the question: Is My Train Delayed? - very simple use of the National Rail live departure board API but a lot easier to use than their website and at a cool domain.
I have had my Samsung Galaxy S2 for a few weeks now and I have really enjoyed having a smartphone back in my pocket, after the demise of my iPhone.
Joining the Android Developer Program only cost $25 and I have now been experimenting with what I can get my phone to do.
A good starting point was to port ybsolo over to the Android Market. At the moment all the application does is open a web view but with the service being advertised in the market place, we hopefully will see some people trying it out.
Is My Train Delayed? is a perfect service for the mobile platform so I have been moving it to a native application. It is currently on the Android Market at version 4.0 as I have been adding features over the past few days.

Currently at 146 downloads, it is doing quite well. It pulls the live data straight from National Rail and creates a nice scrollable table view. It also auto-completes station names. On the website, you can locate your nearest station, I am experimenting with this on the android application as well as detailed journey information in a popup window.
Looking at my Google Analytics, there was something starring me in the face.

I was aware that my BBC Now Playing application was a bulk of my total traffic, but it was surprising to see how many different ways people will search for what is the current song playing on BBC Radio 1?
The other interesting thing is that the most common browser searching for these related terms is Internet Explorer. So I am guessing that the majority of these people are listening to the radio using an Analogue FM radio, rather than via their browser. This is multi-platform radio, sort of working then. A listener is happy to be listening to an old analogue radio and then when wanting track information, will head to a search engine.
Great! I hope to add more functionality to the on radio application, including LastFM scrobbling and integration with on-line music stores soon enough.
A while ago, Alice said something about how the younger generation of today do not wear watches. This may be due to technology we live with in the 21st century, there is an abundance of devices around us reminding us of the time from wall clocks, to microwaves, computers, our phones, music players and TVs; there is just no need to have time strapped to ourselves any more.
The concept of attaching a mechanical device to our wrists to keep us informed of how many hours we have left to do things is quite funny really. Why have we been doing this for so long? To know the time, you say, time is precious, we need to look after it. Fair point. But I have taken the plunge and have not been wearing my wristwatch for a couple of weeks and I feel great! At no point have I even looked at my wrist to find out the time. I think I have been on time to my appointments and lectures, for the most part. I feel free and like I have all the time in the world.
Hello.
It has been a few years now and she has served me well, but it is time to say goodbye to dot info. My second personal domain name (first being djvj.eu back in my early teens) has been with us a few years and seen me through my web dev learning process well. It has pointed to some great stuff but now the time is here to say goodbye.
I was messing around one day looking for a better domain, I mean dylanjones.info is pretty good as it is a top-level domain with just my name, but then I thought how could I just have my name. I checked that the Spanish .es TLD was publically available outside of Spain. Before 2005, you could only get a .es domain if you held a trademark within Spain or some other naming exceptions.
dylanjon.es was already taken and is just a holding page to sell it to the Dylan Jones around the world. Screw that, I am not paying more than neccessary so I looked further into my name.
anjon.es was available so I thought, perfect - I can change my name to Ryan and use the sub-domain ry - only joking, dyl.anjon.es is my name.
The best bit now is that there are a few other names ending -an Jones so I am willing to give you a free sub-domain and e-mail address if you want it - Just get in touch.
So I have moved everything over and put in place 301 Redirects from dylanjones.info - I have even spruced up the CSS a bit and included a Google Web Font called Signika. There is still a couple of things that need to be moved over so some stuff still points to dylanjones.info
So there we go, a personal domain with just my name and if you Ryan Jones, Sian Jones, Brian Jones or Alan Jones etc would like a free sub-domain, drop us a message.
I am developing an internet enabled FM radio for my 3rd year Electronics project.
What does that mean?
Well, you take the standard FM radio and and connect it to the internet, this allows the radio to get extra content for the user including text and images. It also allows it to push information back to radio stations and other web services.
I will be implementing a new technology called RadioDNS.
RadioDNS is open technology that lets broadcast radio and the internet work together: enhancing the listener experience, and making radio better.
This new technology is based on the DNS system that holds the internet up, allowing you to resolve URIs pointing to online content to support radio listening.
By the end of the project, I want to create a usable product that will have some form of user input(s) and of course visual and audio outputs. It will try and be as portable as possible making use of Wi-Fi and/or 3G connectivity, while maintaining main functionalities even when offline.
We have 3 lectures next week to give us final details on how the projects run and then I have free reign over what I do then.
I have found some old audio from when I starred on One Road Travel on The Chris Moyles Show that I thought I would share with you. Goodbye from meeee...
This is a sample of the numerous pairs of glasses I have been through in 20 years. They are, what I can tell, in chronological order, oldest at back to most recent at front. They have been accumulating in my house. I took them to the opticians today for recycling, they were very grateful.

I downloaded the pre-beta version of Firefox, named Firefox Aurora. I started experimenting with it and it seemed alright but did not support the range input type which was sad, but then I right-clicked and opened up the web inspector and saw this:
WOW! - Very cool.
The 3D view of the page structure allows you to pan around and zoom using WebGL. More details are on the Mozilla Development Blog.
It was my birthday the other day, yey, Happy Birthday to me and I had a nice surprise from Google.

I thought it was for a famous birthday but on clicking the logo, it took me to my Google+ page! Nice touch, thank you.
When reading this post about the Facebook SDK writing a line to your Android phone's log file, I was interested to see what other applications wrote sensitive data to the log.
The log is available to any application that has the READ LOG permission. This permission is marked dangerous but users are confronted with this message:
Allows the app to read from the system's various log files. This allows it to discover general information about what you are doing with the tablet, potentially including personal or private information.
From what I have seen, that word "potentially" needs to be changed to "most definitely".
On my Samsung Galaxy S2, I found that all my texts and emails were written to the log file in plain text. I even wrote a proof of concept application to read my emails.
I see no good reason as to why applications would need to write any private data to the log. The permission is there in the first place for easy debugging which makes sense, but just writing whole emails and texts to the log makes no sense. When I receive a text, a notification is written to the notification bar which includes the text contents, including the name of the contact - this whole string, for some reason, is written to the log file. Likewise whenever I open an email in the Gmail application, the whole content of the email is written to the log file.
I did try and reach out to Google and Samsung about this issue, but after a couple of weeks have not heard anything back.
Google do not seem to be following their own advice that states:
Application developers should be careful writing to on-device logs. In Android, logs are a shared resource, and are available to an application with the READ_LOGS permission. Even though the phone log data is temporary and erased on reboot, inappropriate logging of user information could inadvertently leak user data to other applications.
Last week, Ali and I attended the 2012 Over The Air, a mobile applications themed hackday. It was held at Bletchley Park, home to the National Museum of Computing, among other things.
There was an extremely packed schedule comprising of talks on a whole manner of subjects relating to the mobile web. I managed to attend the talks on QR codes, WebRTC, Facebook Graph API, O2 Labs and the keynotes.
I would have loved to have seen more, however, we had a hack to build.
Ali had an mbed and a GPS/GPRS module that he had used for his solo project. We decided to use the mbed platform as they were at the event with Vodaphone 3G dongles. We created Dude, Where's My Car?
The mbed device, connected via the 3G dongle, sends GPS co-ordinates to the server every few seconds. These appear in the timeline on the website. You can then create a trip by selecting start and stop positions which is then shared with your friends on Facebook using the open graph API. We made actions of going on a trip which had properties including the trip name and geo-location data.
Ali also had a OBD (On Board Diagnostics) interface that connects to a car. Through this device, the mbed could get a number of parameters from the car such as speed, throttle, rpm, engine temperature etc. This data was added to the server along with the GPS and pased through to Facebook wihin the open graph metadata. It was then used to generate averages, minimums and maximums for the car data. All this then appears on your Facebook timeline looking like the example below.

We demo-ed our hack to the judges and audience and ended up winning both the Facebook Open Graph Challenge and the Embedded Hardware Hack Challenge. They loved how we took the real-world action of driving and sharing that with your friends.
As seen in last nights Dr Who Episode, a mysterious Wi-Fi hotspot has appeared with an SSID of "┓┏ 凵 =╱⊿┌┬┐"
For the 2013 Central Hall Musical Society's production of West Side Story, I was invited to design and make the website to allow registration, cast audition bookings and ticket sales. I used the Foundation CSS and JavaScript framework along with a jazzy font from Google called Alfa Slab One.
There were 2 main things I added in differently to this site compared to the 2 I had previously developed for the Central Hall Society. The first one was from a design perspective, and the the second was microdata.
For the teams pictures, I added in a CSS3 transform that titled their heads at an angle, where on hover the angle changed giving a slight spin appearance. This was done with a few CSS declarations.
figure img{
-webkit-transform: rotate(353deg);
-webkit-transition: all 1s ease;
-ms-transform: rotate(353deg);
-ms-transition: all 1s ease;
-o-transform: rotate(353deg);
-o-transition: all 1s ease;
-moz-transform: rotate(353deg);
-moz-transition: all 1s ease;
transform: rotate(353deg);
transition: all 1s ease;
}
figure img:hover {
-webkit-transform: rotate(355deg);
-ms-transform: rotate(355deg);
-o-transform: rotate(355deg);
-moz-transform: rotate(355deg);
transform: rotate(355deg);
}
After writing up the markup and adding the CSS to match the design, I looked at exposing the event data to search engines via microdata.
By adding directly to the existing HTML markup, I was able to identify the event type, the performer, the location and the date.
<section class="row" itemprop="event" itemscope itemtype="http://schema.org/TheaterEvent">
<header class="eight columns">
<h6><span itemprop="performer">The <span itemprop="location">University of York</span> Central Hall Musical Society</span> presents</h6>
<h1 itemprop="name" style="text-transform:uppercase">West Side Story</h1>
</header>
<article class="four columns">
<h2>Week 5, Spring Term</h2>
<h5 itemprop="startDate" content="2013-02-07">Thursday 7th</h5>
<h5>Friday 8th</h5>
<h5 itemprop="endDate" content="2013-02-09">Saturday 9th</h5>
<h4>February 2013</h4>
</article>
</section>
When the search engine robots index the page, they should be able to pull out the data and use this to provide more relevant results. Google provide a tool to test the end result.

It was very interesting to see all the types of different things you can markup and expose data for, a list is on the schema.org site.
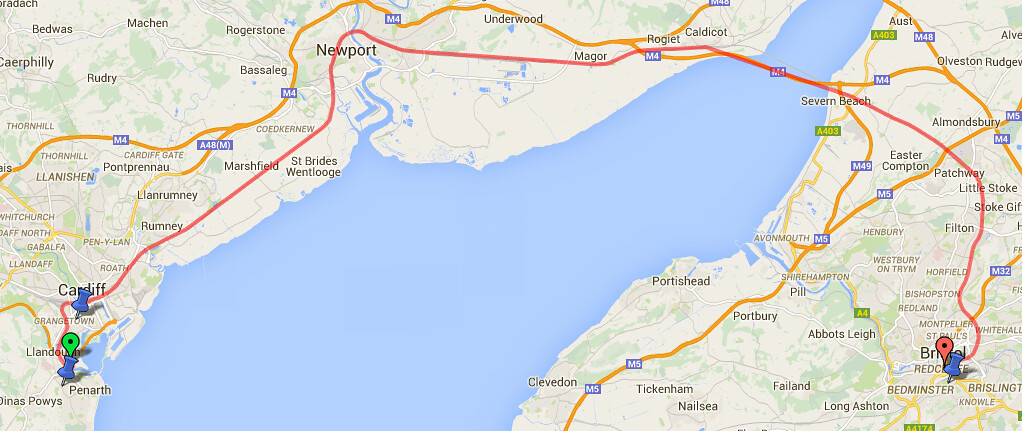
Similar to my Bus: York to Leeds post back in 2010, I thought I would do a similar analysis for my commute for the last couple of years.
I took this journey twice each working day for 2 years before moving to Cardiff. I wondered how many miles and hours I have spent on the trains.

| Distance per Journey | 37.3 miles |
| Distance per Day | 74.6 miles |
| Total Distance | 74.6 miles x 5 days x 90 weeks = 33,570 miles |
| Cost per Ticket | £12 |
| Total Cost | £12 x 5 days x 90 weeks = £5,400 |
| Petrol Costs | 33,570mi x 35mpg x 134p = £5842.87 |
Taking the train has cost 92% of what it would have cost for fuel alone if I had used a car
| Time per Journey | 85 minutes |
| Total Time | 85 mins x twice a day x 5 days x 90 weeks = 53.125 days |
Final percentage for you: the time I have spent on the train is equivalent to 7.27% of the 2 whole years!
Earlier this month, my first patch to an open source project was accepted. It was a thrill. In all these years of using open source libraries and software, I have never once given back to the community. I have made my own work open source under the MIT licence and have it hosted on the popular GitHub. I can't wait until my next pull request/submitted patch.
So how did it come around? Well I was reading the documentation on HBase at work, trying to work out whether I could get a description of a table. I found as I was scrolling through the docs that the font size was growing ever bigger.
Like a good citizen I fired up the Apache Jira and created my ticket feeling very proud of myself. It is not the first issue I have raised on an open source project. I am too eager to fire off an issue for someone else to solve. This time however, the project lead thanked me for my bug report but then asked if I had a patch. I thought to myself, who me? You trust me to dive into your project and change the code??
Well of course, that is what open source projects are all about - letting other people contribute, not just free stuff! So I thought, ye I can take a look at this closer and see what the problem is causing the font to get bigger.
I found that some javadocs in the class had some unclosed <code> tags. I looked around at other issues on the project to see how one even would submit a patch. I could see that some resolved ones had the code attached to the ticket itself. I thought this was a bit strange at first, why would you attach the code to the ticket? Surely the source control system would be suited to do this in some form of way.
Anyway, after some googling, I found how I could create the .patch file from the git command line:
git diff > mypatch.patch
I submitted the patch and the project lead thanked me and after some e-mails from a robot that does the automated tests, code qulity checks and build, the ticket was marked as resolved and now the online documentation is fixed!
It gave me a small sense of pride and am looking forward on creating my next patch. I may even try and find one that is more technically challenging.
One of the first websites I made and the first one I was paid for, for The Big Five Restaurant which was opened in Llandrindod Wells
Where are you? Tell the world and leave a comment
A website for the University of York's Central Hall Musical
An application that plays and displays your Facebook Friends music likes on a giant wall
See where I am and where I have been. On interesting journeys, I track my location using the Google Latitude.
A map of the world showing you the hometowns of all your Facebook Friends
A file sharing service using HTML 5 'drag and drop' and the File API