HTML Microdata - Event Markup
- edited | 0 comments | website development html5 css3 yorkFor the 2013 Central Hall Musical Society's production of West Side Story, I was invited to design and make the website to allow registration, cast audition bookings and ticket sales. I used the Foundation CSS and JavaScript framework along with a jazzy font from Google called Alfa Slab One.
There were 2 main things I added in differently to this site compared to the 2 I had previously developed for the Central Hall Society. The first one was from a design perspective, and the the second was microdata.
CSS3 Transformation Animation
For the teams pictures, I added in a CSS3 transform that titled their heads at an angle, where on hover the angle changed giving a slight spin appearance. This was done with a few CSS declarations.
figure img{
-webkit-transform: rotate(353deg);
-webkit-transition: all 1s ease;
-ms-transform: rotate(353deg);
-ms-transition: all 1s ease;
-o-transform: rotate(353deg);
-o-transition: all 1s ease;
-moz-transform: rotate(353deg);
-moz-transition: all 1s ease;
transform: rotate(353deg);
transition: all 1s ease;
}
figure img:hover {
-webkit-transform: rotate(355deg);
-ms-transform: rotate(355deg);
-o-transform: rotate(355deg);
-moz-transform: rotate(355deg);
transform: rotate(355deg);
}
HTML Microdata
After writing up the markup and adding the CSS to match the design, I looked at exposing the event data to search engines via microdata.
By adding directly to the existing HTML markup, I was able to identify the event type, the performer, the location and the date.
<section class="row" itemprop="event" itemscope itemtype="http://schema.org/TheaterEvent">
<header class="eight columns">
<h6><span itemprop="performer">The <span itemprop="location">University of York</span> Central Hall Musical Society</span> presents</h6>
<h1 itemprop="name" style="text-transform:uppercase">West Side Story</h1>
</header>
<article class="four columns">
<h2>Week 5, Spring Term</h2>
<h5 itemprop="startDate" content="2013-02-07">Thursday 7th</h5>
<h5>Friday 8th</h5>
<h5 itemprop="endDate" content="2013-02-09">Saturday 9th</h5>
<h4>February 2013</h4>
</article>
</section>
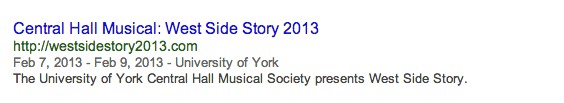
When the search engine robots index the page, they should be able to pull out the data and use this to provide more relevant results. Google provide a tool to test the end result.

It was very interesting to see all the types of different things you can markup and expose data for, a list is on the schema.org site.
